3. Write your first query
The most common GraphQL operation is the query, which requests data from your graph in a structure that conforms to your server's schema. If you return to the Sandbox for your server, you can see available queries in the Schema Reference tab you opened earlier.
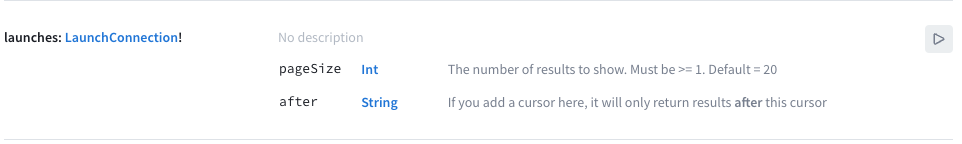
Scroll down to the launches query to get details about it:

Here, you see both the query term itself, the return type, and information about parameters that can be passed to the query. You can use this information to write a query you'll eventually add to your app.
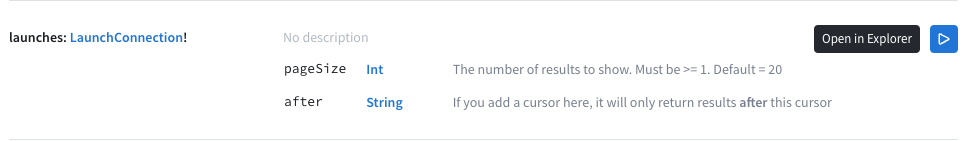
To start working with this query in the Sandbox Explorer, select the "play" button to the right side of the information:

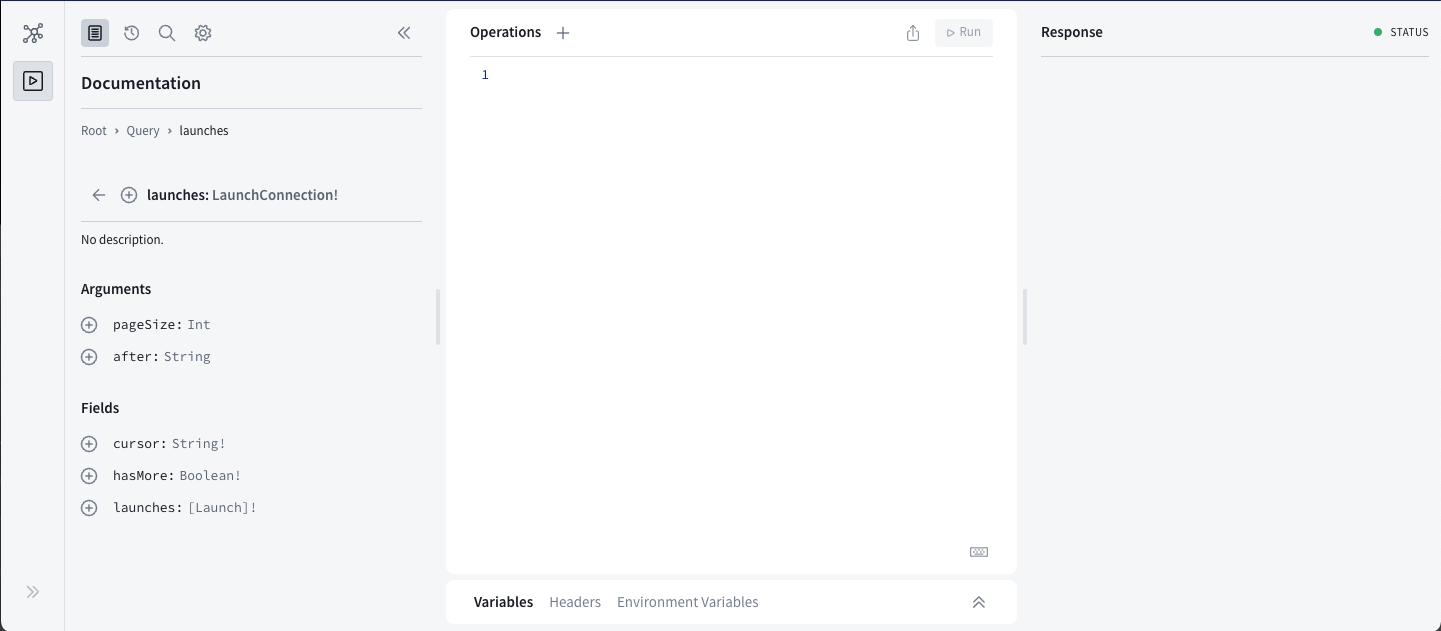
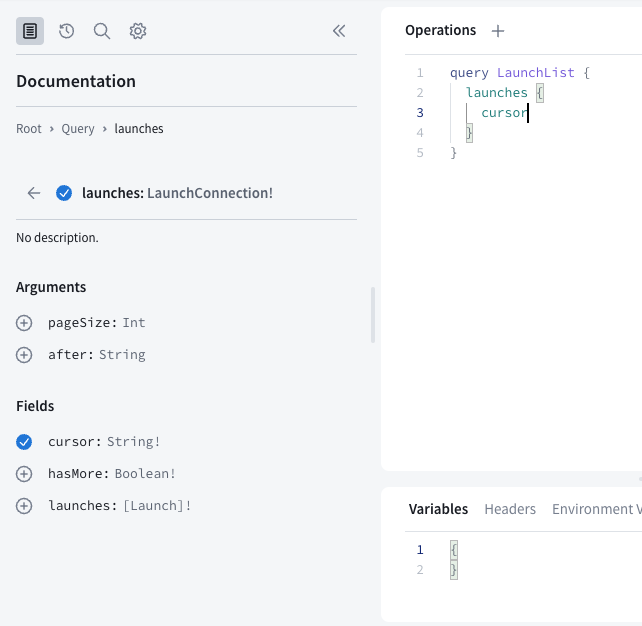
This brings you back into Sandbox's Explorer tab with the sidebar on the left showing documentation for the query you've selected:

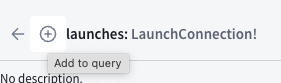
Notice the small button next to the launches icon. Click this button to add the query to the middle "operations" panel:

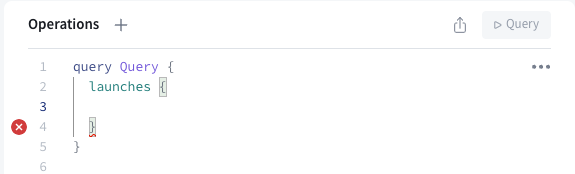
When the query is added, it will look like this:

Let's break down what you're seeing here:
- The type of the operation,
query, followed by the name of the operation, currentlyQuery(we'll make that more specific in a second), is the outermost set of brackets. - The actual query being called is the next set of brackets in. Since the
argumentsfor this query both have default values, they are not automatically added to the query for you. - An error in the empty space between the brackets, which is where you'll put the list of information you want back from each launch.
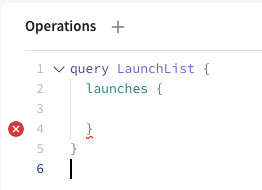
The Apollo Kotlin SDK requires every query to have a name (even though this isn't required by the GraphQL spec). Since you're going to create more than one query, it's also a good idea to give this operation a specific name other than Query. Change the name of the operation to LaunchList:

Next, on the left hand side, you can select what fields you want back in the returned object. Start by clicking the button next to the cursor field. It will mark that field as selected, then insert it into your operations:

This is probably the easiest way to add fields to your object, since it knows how everything is spelled and what type everything is.
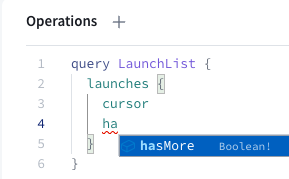
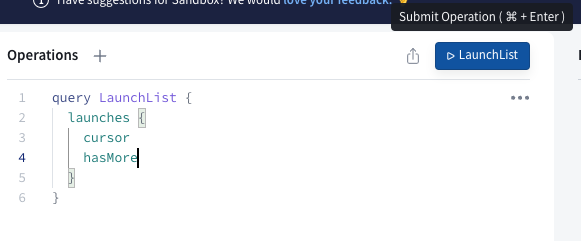
However, you can also use auto-complete to help you with this. Add a newline below cursor in the Operations panel and start typing ha. An autocomplete box pops up and shows you options based on what's in the schema:

The Sandbox Explorer is a great tool for building and verifying queries so you don't have to repeatedly rebuild your project in Android Studio to try out changes.
As the schema indicates, the launches query returns a LaunchConnection object. This object includes a list of launches, along with fields related to pagination (cursor and hasMore). The query you've written so far indicates exactly which fields of this LaunchConnection object you want to be returned.
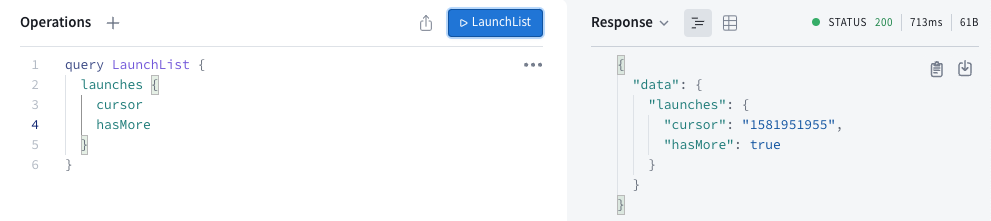
Run this query by pressing the "Submit Operation" button, which should now have the name of your query, LaunchList:

You'll quickly see the query returns results as a JSON object on the right-hand side of the page:

This query executes successfully, but it doesn't include any information about the launches! That's because we didn't include the necessary fields in the query.
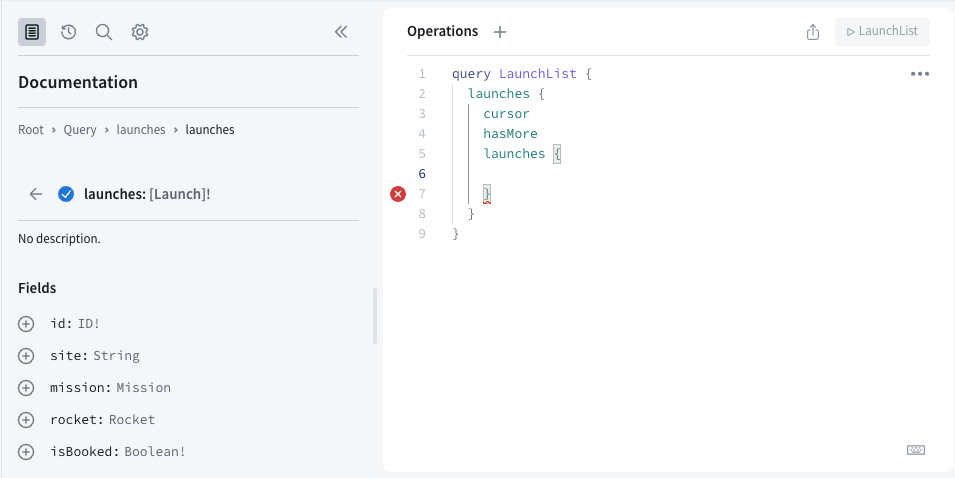
Click the button next to the launches field at the bottom of the left column. It will add a set of braces for launches to the operations section, and then move the documentation to show information for the Launch type:

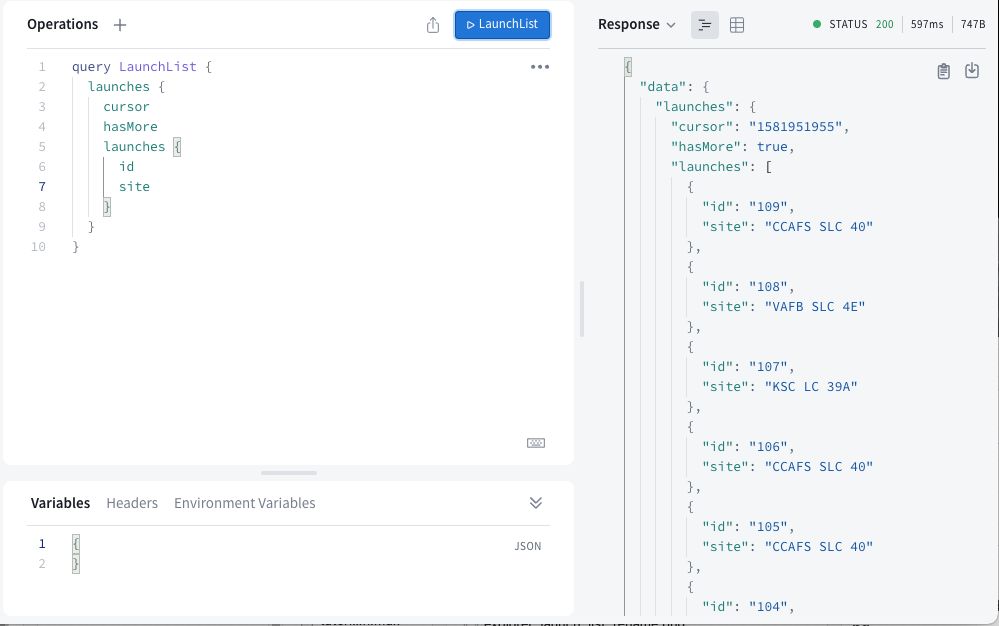
The fields you add in this set of brackets will be fetched for every launch in the list. Click the buttons next to id and site properties to add those two fields. When you're done, your operation should look like this:
query LaunchList {launches {launches {idsite}}}
Run the operation again, and you'll now see that in addition to the information you got back before, you're also getting a list of launches with their ID and site information:

Add the query to your project
Now that your query is fetching the right data, head back to Android Studio.
- Right click on the
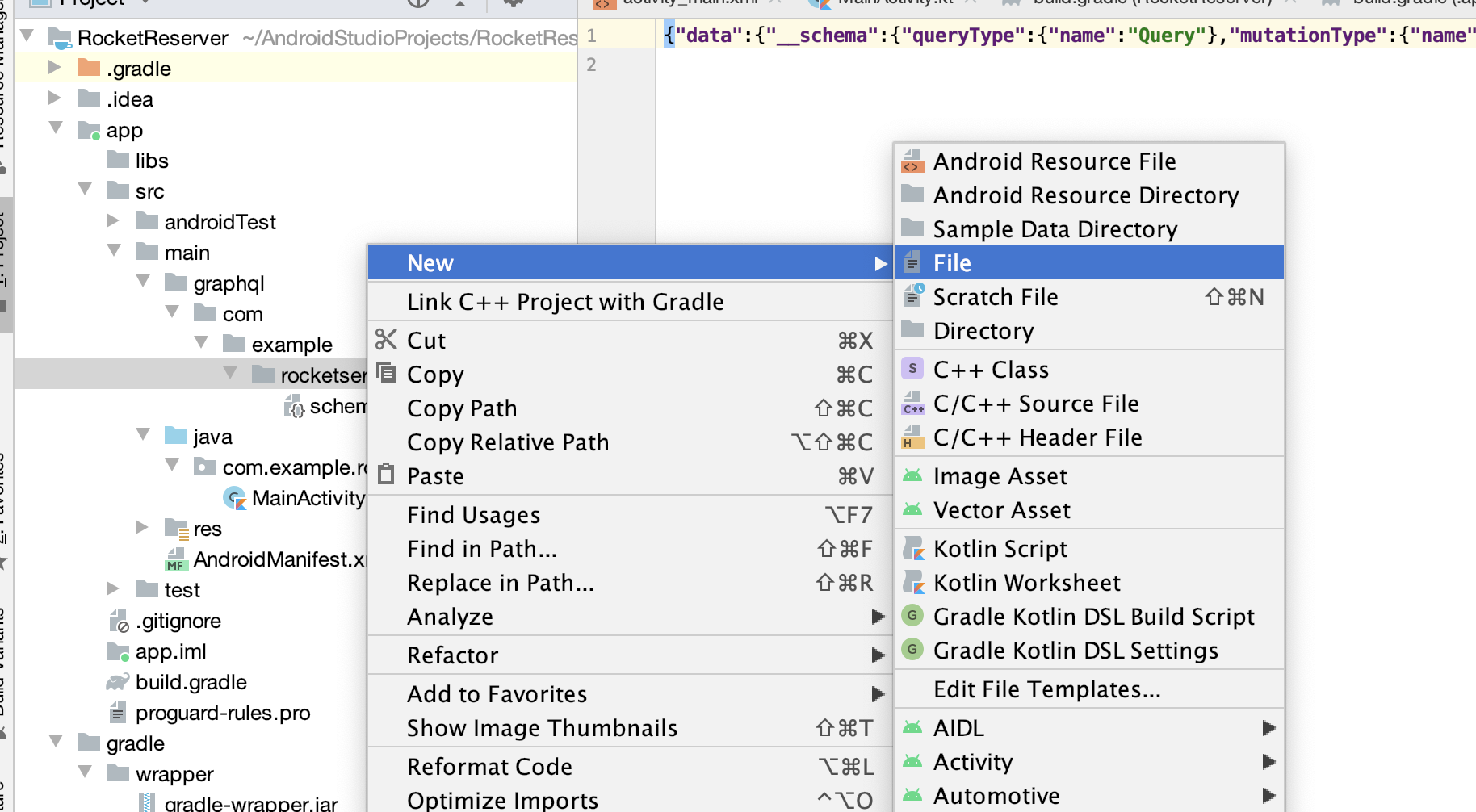
src/main/graphql/folder. This folder should contain yourschema.graphqls. Select New > File:

Name the file
LaunchList.graphql. Make sure it's saved at the same level as yourschema.graphqlsfile.Copy your final query from Sandbox Explorer and paste it into
LaunchList.graphql.
query LaunchList {launches {launches {idsite}}}
Generate the model
Build your project to have the Apollo Kotlin plugin generate your first model. The plugin defines a task named generateApolloSources to generate the models. You don't need to run it. It will be executed automatically when building your project.
Note: Autocomplete won't work until you build your project. That is because autocomplete requires the generated code to work. Each time you change your queries, you should rebuild your project for Android Studio to pick up the modifications.
Examine generated code
From the menu, select Navigate > Class and start typing LaunchList, Android Studio should suggest to open LaunchListQuery.kt. The file should be in app/build/generated/source/apollo/service/com/example/rocketreserver/LaunchListQuery.kt.
The LaunchListQuery.kt file defines a root class, LaunchListQuery, with many nested classes. If you compare the classes to the JSON data returned in Sandbox Explorer, you see that the structure matches. These classes include properties only for the fields that your query requests.
Try commenting out the id property in LaunchList.graphql, saving, then building again. When the build completes, the Launch class now only includes the requested site property.
Uncomment id and rebuild to restore the property.
Now that you've generated code and had a chance to see what's in there, it's time to execute the query!